Бесплатные инструменты вэбмастера для выбора цвета в интернете
 Одним из самых важных факторов при создании уникального дизайна является цвет. Выбор цвета может определить как успех так и провал сайта в будущем. Когда посетитель бросает первый взгляд на веб-страницу сайта, то выбранные вами цвета посылают ему мгновенное сообщение об этой странице. К счастью, в интернете существует много инструментов, которые помогут вам выбрать правильную цветовую схему для вашего сайта.
Одним из самых важных факторов при создании уникального дизайна является цвет. Выбор цвета может определить как успех так и провал сайта в будущем. Когда посетитель бросает первый взгляд на веб-страницу сайта, то выбранные вами цвета посылают ему мгновенное сообщение об этой странице. К счастью, в интернете существует много инструментов, которые помогут вам выбрать правильную цветовую схему для вашего сайта.
↓
↓
↓
Инструмент Kuler, компании Adobe давно признан лучшим помощником профессионального веб-дизайнера. В отличие от конкурентов, здесь можно делиться созданными палитрами или брать чужие, хорошо подобранные, цветовые схемы и модифицировать под свои нужды. Для общения в сообществе нужно просто зарегистрироваться и получить Adobe ID. Цвета в Kuler представляются в различных форматах, включая RGB, CMYK, LAB и HSV.
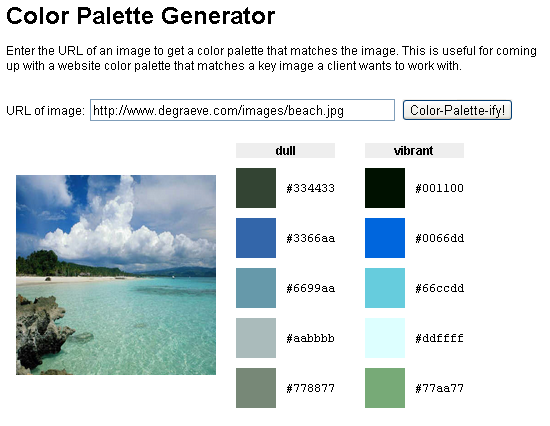
Этот генератор цветовой палитры создан для обработки фотографий. Загружаете свои файлы в форматах JPG или PNG — и получаете подробную раскладку по ключевым цветам. Этот генератор поможет вам создать уникальный внешний вид для любого веб-сайта, подобрав палитру нужных вам цветов.
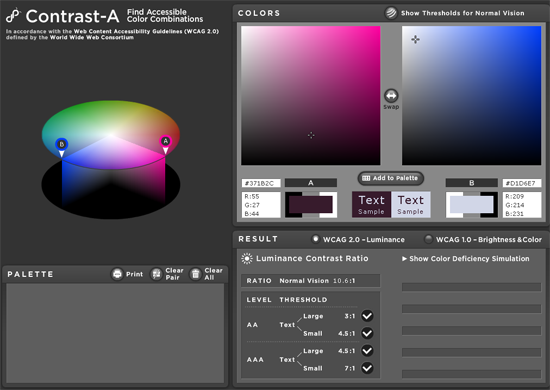
Отдельные цвета никогда не висят в вакууме, и каждый оттенок воздействует на окружающие. Инструмент Contrast-A применяет сугубо технический подход к конфигурации палитры, предоставляя подробную информацию о соотношение канала яркости (Luminance Ratio) и отличиях в яркости и цвете. Это идеальный инструмент, если нужно создать минималистский сайт с небольшим количеством цветов, которые дополняют друг друга.
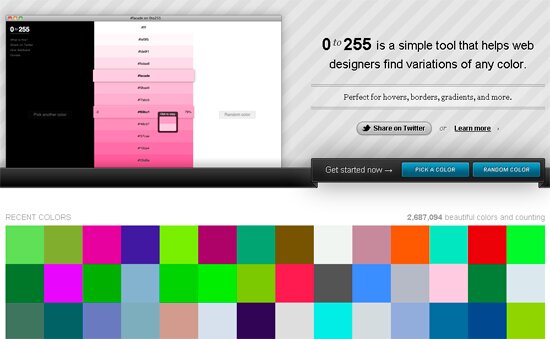
0 to 255 это хороший ресурс для подбора цвета.
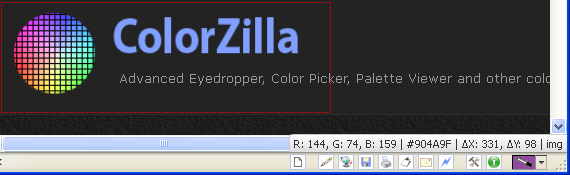
Этот популярный плагин позволяет прямо в Firefox определить значения отдельных цветов и измерить разницу между ними. Есть «браузер цветовых схем» для выбора отдельных цветов из заранее подобранных наборов. Очень прост в использовании и чрезвычайно функционален, плагин ColorZilla — словно швейцарский армейский нож среди расширений браузера для веб-дизайнеров и художников.
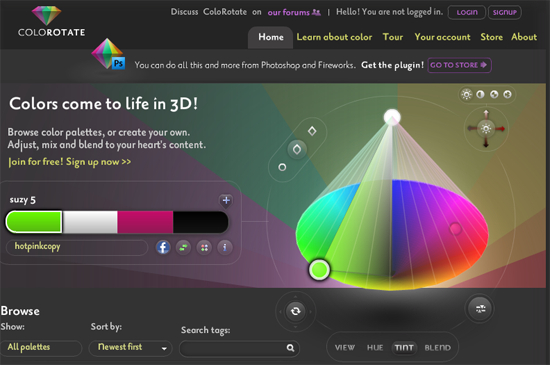
В отличие от большинства других генераторов цветовых схем типа «цветового колеса», Colorotate показывает палитру на трёхмерном конусе. Как и Kuler, пользователи могут сохранять и редактировать свои цветовые схемы, а также просматривать палитры, сделанные другими дизайнерами. Инструмент интегрирован с популярными дизайнерскими программами Adobe Fireworks и Photoshop.
Когда речь идёт об эффективном веб-дизайне, то говорят об интуитивном пользовательском интерфейсе и макетах, однако цветовые схемы имеют такое же большое значение, а то и бóльшее. Перечисленные здесь инструменты должны направить вас в верном направлении, чтобы выбрать отличную цветовую палитру для сайта с первой попытки. В интернете можно найти и другие полезные инструменты, но именно с этих вы можете начать подбор идеального арсенала, который соответствует вашему персональному стилю. Удачи и счастливого дизайна!
Если вам понравилось, подпишись на наш RSS