Краткий обзор новинок в СSS3
 В CSS3 появилось много новых возможностей и функций. Вы этой статье мы рассмотрим некоторые из них.
В CSS3 появилось много новых возможностей и функций. Вы этой статье мы рассмотрим некоторые из них.
К сожаления, на данный момент не все браузеры поддерживают CSS3 (стоит отметить, что ни один браузер не поддерживает его полностью), так что использовать новые возможности пока не получится.
↓
↓
↓
↓
Границы
Закругленные углы
.border_rounded { background-color: #ddccb5; -moz-border-radius: 5px; -webkit-border-radius: 5px; border: 2px solid #897048; padding: 10px; width: 310px; } |
Градиентные границы
.border_gradient { border: 8px solid #000; -moz-border-bottom-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2; -moz-border-top-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2; -moz-border-left-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2; -moz-border-right-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2; padding: 5px 5px 5px 15px; width: 300px; } |
Тени
.border_shadow { -webkit-box-shadow: 10px 10px 5px #888; padding: 5px 5px 5px 15px; width: 300px; } |
Изображения на границах
.border_image { -webkit-border-image: url(border.png) 27 27 27 27 round round; } |
Текстовые эффекты в CSS3
Тень от текта
.text_shadow { color: #897048; background-color: #fff; text-shadow: 2px 2px 2px #ddccb5; font-size: 15px; } |
Перенос длинных слов
.text_wrap { word-wrap: break-word; } |
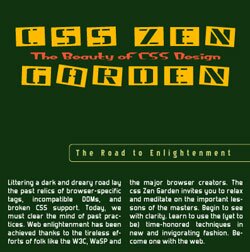
Использование своих шрифтов
@font-face { font-family: 'Имя вашего шрифта'; src: url('http://vremenno.net/files/fonts/font.ttf'); } |
Текстовые эффекты в CSS3
Растягивание блоков
.ui_resizable { padding: 20px; border: 1px solid; resize: both; //или inline overflow: auto; } |
Размеры блоков
.area { width: 300px; border: 10px solid #ddccb5; height: 60px; } .boxes { box-sizing: border-box; width:50%; height: 60px; text-align: center; border: 5px solid #897048; padding: 2px; float:left; } |
Выделение
.ui_outline { width: 150px; padding: 10px; height: 70px; border: 2px solid black; outline: 2px solid #897048; outline-offset: 15px; } |
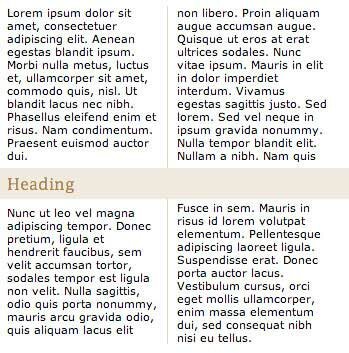
Мультиколоночность в CSS3
Вот четыре основных свойства, использующиеся для мультиколоночности:
* column-count
* column-width
* column-gap
* column-rule
.multiplecolumns { -moz-column-width: 130px; -webkit-column-width: 130px; -moz-column-gap: 20px; -webkit-column-gap: 20px; -moz-column-rule: 1px solid #ddccb5; -webkit-column-rule: 1px solid #ddccb5; } |
Объединение колонок
.h2 { column-span: all; } |
Фоновые изображения
Размер фоновой картинки
.backgroundsize { background: url(/files/images/logo.gif); -webkit-background-size: 203px 45px; -khtml-background-size: |
Комбинирование фоновых изображений
.multiplebackgrounds { height: 150px; width: 270px; padding: 40px 20px 20px 20px; background: url(top.gif) top left no-repeat, url(bottom.gif) bottom left no-repeat, url(middle.gif) left repeat-y; } |
Начало отчета координат фона
CSS3 позволяет вам указывать как вычислять положение фоновой картинки — от обводки (border), внутреннего отступа (padding) или содержания (content).
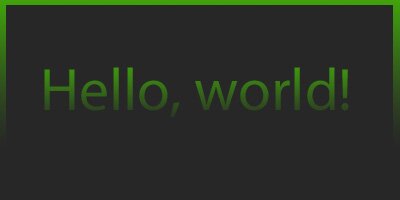
Свойство background-clip
Позволяет наложить любое изображение на текст, границы или тень, реализую при этом что-то похожее на маску в Photoshop.
.background_clip { background: url(green-background.png), black; border: 5px solid black; padding: 5px; -webkit-background-clip: text, border; color: transparent; } |
Селекторы
Выбор по свойствам элемента
[att^=val] элемент, значение свойства (att) которого начинается с 'val'. [att$=val] значение свойства (att) которого заканчивается на 'val'. [att*=val] элемент, значение свойства (att) которого содержит по крайней мере одно вхождение подстроки 'val'. |
Если вам понравилось, подпишись на наш RSS