Создание глянцевого 3d бокса в Photoshop
 Шаг 1. Создание заднего фона Выбор задника очень важен, потому что это будет влиять на выделение рисунка в целом. Так как мы собираемся сделать яркий глянцевый бокс, сделаем тёмный фон. Создаём новый рисунок размером 256х256, цвет переднего фона(foreground color) выберите тёмно серый, #363636, а цвет задника(background color) чёрным, #000000. После того, как выбрали цвета, берём инструменты градиента и делаем радиальный градиент как показано на рисунке ниже.
Шаг 1. Создание заднего фона Выбор задника очень важен, потому что это будет влиять на выделение рисунка в целом. Так как мы собираемся сделать яркий глянцевый бокс, сделаем тёмный фон. Создаём новый рисунок размером 256х256, цвет переднего фона(foreground color) выберите тёмно серый, #363636, а цвет задника(background color) чёрным, #000000. После того, как выбрали цвета, берём инструменты градиента и делаем радиальный градиент как показано на рисунке ниже.  Так как мы хотим что бы наш бокс не висел в воздухе, а находился как бы на поверхности, делаем ещё один градиент. На новом слое размещаем его на 90 пикселей снизу( взависимости от размера вашего документа).Делаем радиальный градиент так, как показано на рисунке внизу.
Так как мы хотим что бы наш бокс не висел в воздухе, а находился как бы на поверхности, делаем ещё один градиент. На новом слое размещаем его на 90 пикселей снизу( взависимости от размера вашего документа).Делаем радиальный градиент так, как показано на рисунке внизу.
 Шаг.2 Создание бокса
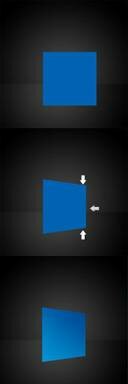
Шаг.2 Создание бокса  Теперь, когда есть фон, надо сделать сам бокс. Для начала создаём квадрат размером 100х100 синим цветом,#0062b3. Так как мы хотим что бы у нашего бокса была перспектива мы идём Edit > Transform > Perspective . Передвигаем правые концы немного к центру. После этого идём Edit > Free Transform и передвигаем правую сторону немного влево что бы компенсировать перспективу. Если вы хотите сделать бокс квадратным, то должны визуально представить как это будет выглядеть. Теперь когда есть одна из сторон, давайте немного подкорректируем её цвет. Делаем линейный градиент от светло голубого (#0080c3) к тёмно синему(#004893) и сделайте его от нижнего левого к верхнему правому.
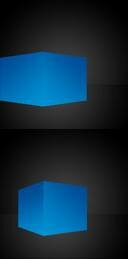
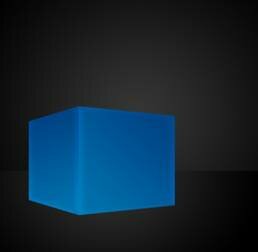
Теперь, когда есть фон, надо сделать сам бокс. Для начала создаём квадрат размером 100х100 синим цветом,#0062b3. Так как мы хотим что бы у нашего бокса была перспектива мы идём Edit > Transform > Perspective . Передвигаем правые концы немного к центру. После этого идём Edit > Free Transform и передвигаем правую сторону немного влево что бы компенсировать перспективу. Если вы хотите сделать бокс квадратным, то должны визуально представить как это будет выглядеть. Теперь когда есть одна из сторон, давайте немного подкорректируем её цвет. Делаем линейный градиент от светло голубого (#0080c3) к тёмно синему(#004893) и сделайте его от нижнего левого к верхнему правому.  С правой стороной бокса закончили, теперь продублируем её Right click layer > Duplicate , отобразим горизонтально (Edit > Transform > Flip Horizontal) и перетащим влево. Подправим немного нашу перспективу с помощью Edit > Transform > Perspective, тут уже можете менять на свой вкус. Постарайтесь отрегулировать перспективу также как бы это выглядело в реале, вот у меня на рисунке действительно похоже, что бокс находится на поверхности. Шаг 3.Время эффекта глянца. У нас есть 3d бокс , но нам его надо сделать глянцевым. Этого эффекта будет трудно достичь, так что не торопитесь. Для начала применим к слою стиль эффектов который называется satin, это сделает края нашего бокса более чёткими, и сделает наш бокс более реалистичным.
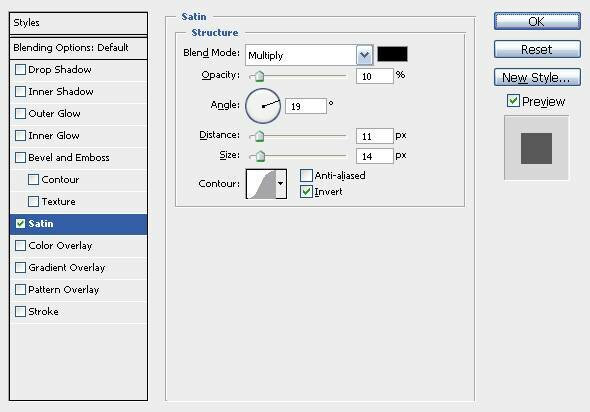
С правой стороной бокса закончили, теперь продублируем её Right click layer > Duplicate , отобразим горизонтально (Edit > Transform > Flip Horizontal) и перетащим влево. Подправим немного нашу перспективу с помощью Edit > Transform > Perspective, тут уже можете менять на свой вкус. Постарайтесь отрегулировать перспективу также как бы это выглядело в реале, вот у меня на рисунке действительно похоже, что бокс находится на поверхности. Шаг 3.Время эффекта глянца. У нас есть 3d бокс , но нам его надо сделать глянцевым. Этого эффекта будет трудно достичь, так что не торопитесь. Для начала применим к слою стиль эффектов который называется satin, это сделает края нашего бокса более чёткими, и сделает наш бокс более реалистичным. 
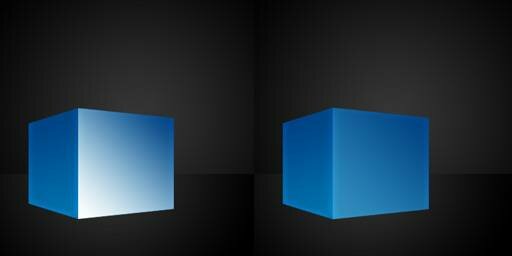
 На новом слое сделаем выделение нашего правого квадратика и сделаем переход градиент а с белого на прозрачный. Также сделаем с левой стороной и поставим прозрачность около 20%.
На новом слое сделаем выделение нашего правого квадратика и сделаем переход градиент а с белого на прозрачный. Также сделаем с левой стороной и поставим прозрачность около 20%.  Используя Polygonal Lasso выделим нижнюю часть слоя градиентом и удалим её.
Используя Polygonal Lasso выделим нижнюю часть слоя градиентом и удалим её.  Проведём ту же операцию с левой частью бокса, соблюдая пропорции перспективы и для лучшего эффекта, на слое сглянцем, прозрачность уменьшил с 10% - 15%.
Проведём ту же операцию с левой частью бокса, соблюдая пропорции перспективы и для лучшего эффекта, на слое сглянцем, прозрачность уменьшил с 10% - 15%.  Шаг.4. Укрошение бокса Выберем тип, размер и стиль шрифта для нашего текста, я выбрал Myriad Pro, жирный, 60 размера. Теперь нам надо поставить текст так, что бы он был в такой же перспективе и был как бы нарисован на квадрате, но так как photoshop не позволяет применять инструмент перспективы к тексту, мы растеризуем слой нажав на правую кнопку мыши и выбрав Rasterize. После этого я могу применять инструмент перспективы и делаем те операции которые мы делали со сторонами бокса.
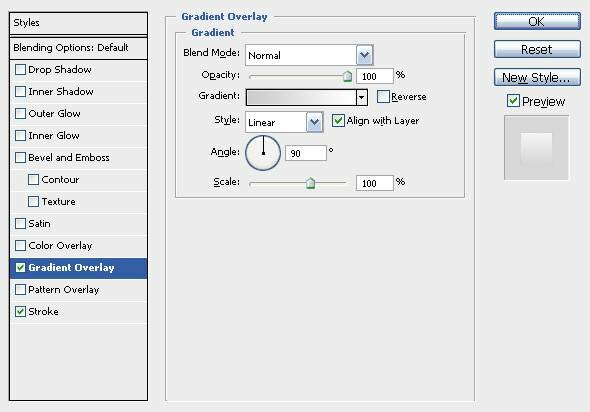
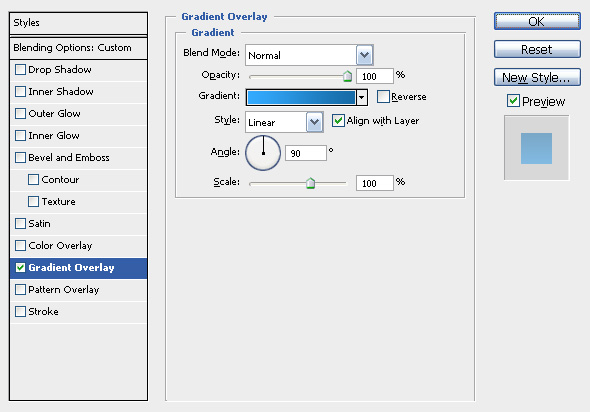
Шаг.4. Укрошение бокса Выберем тип, размер и стиль шрифта для нашего текста, я выбрал Myriad Pro, жирный, 60 размера. Теперь нам надо поставить текст так, что бы он был в такой же перспективе и был как бы нарисован на квадрате, но так как photoshop не позволяет применять инструмент перспективы к тексту, мы растеризуем слой нажав на правую кнопку мыши и выбрав Rasterize. После этого я могу применять инструмент перспективы и делаем те операции которые мы делали со сторонами бокса.  Для этого примените следующие эффекты: Gradient Overlay #CCCCCC to #FFFFFF
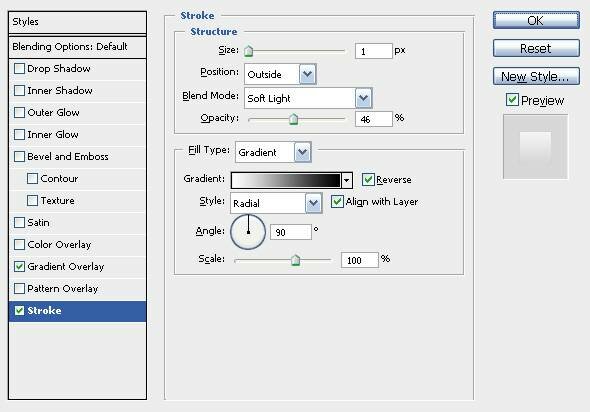
Для этого примените следующие эффекты: Gradient Overlay #CCCCCC to #FFFFFF  Stroke
Stroke 
 Теперь ещё немного украсим наш бокс дополнительным текстом, оверлейными эффектами для более эффектного вида. Шаг 5. Создание отражения. Наш лого выглядит прикольно, замечательно, это то к чему мы и стремились.Но всё таки это не офигительно или тем оху%ть можно как классно ))). Мы действительно хотим, чтобы наше изображение выделилось яркими цветами и было просто офигенное , для этого продолжим добавлять некоторые эффекты.
Теперь ещё немного украсим наш бокс дополнительным текстом, оверлейными эффектами для более эффектного вида. Шаг 5. Создание отражения. Наш лого выглядит прикольно, замечательно, это то к чему мы и стремились.Но всё таки это не офигительно или тем оху%ть можно как классно ))). Мы действительно хотим, чтобы наше изображение выделилось яркими цветами и было просто офигенное , для этого продолжим добавлять некоторые эффекты.  Перетащите все свои слоя в новую группу слоёв, это можно сделать нажав (Layer > New > Group), после этого продублируйте группу нажав (правый клик на слое > Duplicate). Теперь идём Transform > Flip Vertical и отображаем новую группу вертикально. Отражение должно касаться реального рисунка, для этого мы выделим группу отражения и идём Edit > Transform > Skew, и перетягиваем пока стороны не коснутся друг друга, после этой процедуры понизьте прозрачность до 50%.
Перетащите все свои слоя в новую группу слоёв, это можно сделать нажав (Layer > New > Group), после этого продублируйте группу нажав (правый клик на слое > Duplicate). Теперь идём Transform > Flip Vertical и отображаем новую группу вертикально. Отражение должно касаться реального рисунка, для этого мы выделим группу отражения и идём Edit > Transform > Skew, и перетягиваем пока стороны не коснутся друг друга, после этой процедуры понизьте прозрачность до 50%.  Шаг 6.Делаем свечение. Теперь наш бокс синего цвета, находится на отражающей поверхности, теперь я хочу добавить немного свечения (glow), это увеличит драматизм нашего изображения. Теперь в таблице слоёв, создадим новый верхний слой. Возьмём кисть диаметром 300 и цветом соответствующим нашему боксу , #196dad. Сделаем один мазок вокруг нашего бокса.
Шаг 6.Делаем свечение. Теперь наш бокс синего цвета, находится на отражающей поверхности, теперь я хочу добавить немного свечения (glow), это увеличит драматизм нашего изображения. Теперь в таблице слоёв, создадим новый верхний слой. Возьмём кисть диаметром 300 и цветом соответствующим нашему боксу , #196dad. Сделаем один мазок вокруг нашего бокса.  Теперь создадим ещё один слой, но он будет в самом низу, и поставим там мазок кистью, прозрачность поставим на 50%.
Теперь создадим ещё один слой, но он будет в самом низу, и поставим там мазок кистью, прозрачность поставим на 50%.  Шаг7. Делаем эффект небесного свечения. Мы уже почти достигли того результата что бы ВАУ!!:)), наш бокс уже привлекает внимание и имеет некий шарм..Давайте добавим ещё прям таки небесного свечения...)) Создадим ещё один нижний слой, выделим правую части бокса и поднимим её на 30-50 пикселей, сделаем от белого к прозрачному градиент и прозрачность изменим к 50%
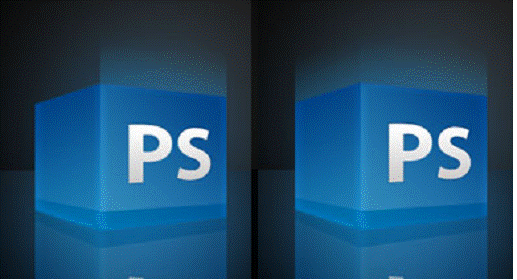
Шаг7. Делаем эффект небесного свечения. Мы уже почти достигли того результата что бы ВАУ!!:)), наш бокс уже привлекает внимание и имеет некий шарм..Давайте добавим ещё прям таки небесного свечения...)) Создадим ещё один нижний слой, выделим правую части бокса и поднимим её на 30-50 пикселей, сделаем от белого к прозрачному градиент и прозрачность изменим к 50%  То же самое проделаем для левой части.
То же самое проделаем для левой части.  И на новом слое, используя кисть 5 пикселей, с красивым цветом типа #54e0ff, подрисуем 3 наших видимых угла.
И на новом слое, используя кисть 5 пикселей, с красивым цветом типа #54e0ff, подрисуем 3 наших видимых угла.
 Вот наверное и всё , если что то не будет получаться, пишите в комментах... 34710491.21615174.1250581099.df129c3b351167dc510efcdb49be0ffe
Вот наверное и всё , если что то не будет получаться, пишите в комментах... 34710491.21615174.1250581099.df129c3b351167dc510efcdb49be0ffe
Вам скучно и нечем заняться? Тогда нужно скачать игровые автоматы, и вы гарантировано займёте себя .
Если вам понравилось, подпишись на наш RSS



Молодец, хорошо получилось. Многих чему-нибудь научит
Я надеюсь что научит..))) Зря что ли писал? )))
Честно говоря урок очень примитивный даже для начинающих.
Ничего, главное что понятный….