10 секретов и примочек для wordpress
 Доброе время суток! Сегодняшний пост, как вы уже догадались, будет посвящён wordpress и некоторым примочкам, советам или называйте как хотите….
Доброе время суток! Сегодняшний пост, как вы уже догадались, будет посвящён wordpress и некоторым примочкам, советам или называйте как хотите….
Хоть в моём блоге хватает этого, НО… всегда находится чтонибудь новенькое, что может вам понадобится или то, что вы ищите…
Короче, читайте и не забывайте подписаться на RSS!!!
↓
↓
↓
1. Как отключить скрипты и стили….
Многие плагины и темы добавляют Java-скрыпты и CSS файлы на ваш сайт. Хоть это и не так плохо, но используя несколько плагинов, можно загрузить ваш сайт так, что ….. ну вобщем вы знаете как сайты тормозят.
В уроке Джастина Тэдлока описывается довольно таки хорошее решение для отключения скриптов и стилей для ваших плагины с помощью wp_enqueue_script () и wp_enqueue_style () в файлах плагина, а затем отключить его в functions.php вашей темы. Он выбрал 2 популярных плагина : Contact Form 7 и WP-PageNavi.
Отключение JavaScript
Это надо изменить в wp_enqueue_script :
wp_enqueue_script( 'contact-form-7', wpcf7_plugin_url( 'contact-form-7.js' ), array('jquery', 'jquery-form'), WPCF7_VERSION, $in_footer );
Теперь откройте functions.php вашей темы файл и добавить этот код PHP:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
}
Отключение Стилей
Теперь давайте повторим предыдущий шаг, но на этот раз изменим wp_enqueue_style:
wp_enqueue_style('wp-pagenavi', get_stylesheet_directory_uri().'/pagenavi-css.css', false, '2.50', 'all');
Отключить стиль этого плагина вы можете открыв functions.php вашей темы и добавить этот код PHP:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'wp-pagenavi' );
2. Показ иконок-миниатюр для последних постов в wordpress.
В этом уроке вы научитесь с помощью довольно ивестного плагина для wordpress YARPP, создавать иконки-миниатюры своих последних постов. Это красиво, удобно, короче читайте, смотрите и делайте выводы….)))
3. Настройка Read more.
В этом уроке вы узнаете, как создать собственный «Read more» для каждого поста, с помощью custom fields в WordPress.
Все, что вам нужно сделать, это заменить обычные the_content тег шаблона на этот код. Затем, когда вы будете писать пост, создать новое поле custom field с ключом custom_more.
ID, 'custom_more', true); ?>
4. Автоматически получить первое изображение с поста и показать его на главной.
Большинство пользователей WordPress включая и меня используют custom fields для отображения превью на страницы своего блога, но недавно я наткнулся на совсем простую функцию PHP, которая позволяет вам захватить первое изображение с поста автоматом, и показать его на главной без необходимости добавлять какие-либо ключи в custom fields.
Все, что нужно сделать, это вставить следующие функции в functions.php вашей темы.
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('//i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(emptyempty($first_img)){ //Если хотите поменять картинку по умолчанию, то это тут
$first_img = "/images/default.jpg";
}
return $first_img;
}
После этого откройте index.php вашей темы и вставьте код приведённый ниже туда, где вы хотите чтобы отображалось изображение поста.
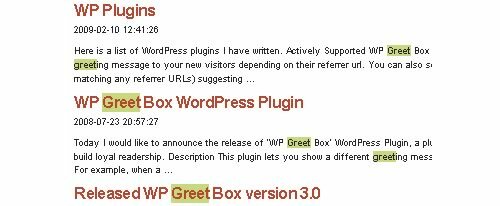
5. Как Выделить результаты поиска с помощью JQuery .
В данном уроке будет описано как выделить результаты поиска на вашем сайте с помощью JQuery.
Для этого вам нужно вставить следующий код в файл functions.php вашей темы.
function hls_set_query() {
$query = attribute_escape(get_search_query());
if(strlen($query) > 0){
echo '
';
}
}
function hls_init_jquery() {
wp_enqueue_script('jquery');
}
add_action('init', 'hls_init_jquery');
add_action('wp_print_scripts', 'hls_set_query');
Теперь необходимо открыть header.php и вставить туда следующий код (перед тэгом </ head> )
6. Отображение последних постов по категориям.
Если вы хотите что бы ваши последние записи и страницы отображались по категорям и вы не знаете как это сделать...
Вам обязательно поможет плагин для wordpress: Latest Posts by Category Archive.
7. Показывать посты только с определенным Custom field.
Иногда шаблон нашего сайта требует или просто нам хочется чтобы последние посты отображались по категориям, а сделать это несложно. Вот так начинается цикл поста:
Теперь просто добавите простую функцию query_posts непосредственно над циклом. В нашем случае это будет выглядеть так:
8. Найти страницы верхнего уровня.
Этот урок решит проблему отображения 2 и 3 уровня навигации в боковой панеле независимо от того, на какой странице вы находитесь. Первое, что необходимо сделать, это создать новую страницу (subnav.php) в папке вашей темы, её вы будете использовать для отображения навигации от 2-го уровня вниз, а также надо включить его в sidebar.php вашей темы.
А теперь просто добавите код который приведён ниже в subnav.php:
post_parent) {
$ancestors=get_post_ancestors($post->ID);
$root=count($ancestors)-1;
$parent = $ancestors[$root];
} else {
$parent = $post->ID;
}
$children = wp_list_pages("title_li=&child_of=". $parent ."&echo=0");
if ($children) { ?>
Этот код проверяет, имеет ли текущая страница родительскую. Если да, то это означает, что мы по крайней мере на 2 уровня углубимся в навигацию. Это значит, что функция get_post_ancestors вызывает и возвращает массив идентификаторов всех предков до верхнего уровня (корень). Как только мы получим идентификатор высшего уровня родителей, мы сможем использовать его в wp_list_pages функции, чтобы получить доступ к нижним уровням.
9. Список последних постов из определенных категорий.
Это будет наверное один из самых простых способов выведения постов из определённой категории.
Код query_posts говорит WordPress найти последние 7 постов в категории Photoshop. Цикл запускает код что бы отобразить их.
10. Добавить так называемые "ХЛЕБНЫЕ КРОШКИ (Breadcrumbs)" для WordPress без плагинов.
"Хлебные крошки (Breadcrumbs)" это отличный способ помочь людям сориентироваться на сайте. Вы можете легко добавить их через несколько хороших плагинов. Но если вы хотите построить эту функцию без использования плагина, вот что вы должны сделать.
Создайте PHP-файл с именем breadcrumbs.php и вставить следующий код:
А там где вы хотели бы видеть функцию добавте код:
Похожие публикации
Если вам понравилось, подпишись на наш RSS







У меня вопрос.
Как решить такую проблему:
У меня в каждой статье есть ссылки на предыдущую и следующую статьи.
Как сделать так если человек, заходит из категории, то и следующая/предыдущая статьи должны быть этой категории?
Спасибо заранее,
Олег